Tuesday, October 15, 2013
5 Add On Penting Untuk Desainer Web
Hampir setiap hari kita selalu bertemu dengan yang namanya web browser mulai dari firefox, google chrome, safari, opera bahkan internet explorer sekalipun. Ketika kita menemukan sebuah website yang kita anggap menarik, tentu kita ingin mengetahui jenis font, kode warna, bahkan menginginkan untuk melakukan capture tapilan ui dari website tersebut. Sebenarnya sebagian fungsi yang ada di dalam beberapa add on dapat digantikan dengan cara melakukan inspect elemen, namun bagi sebagaian orang hal yang mudah sangatlah dibutuhkan. Apapun itu hal yang lebih mudah dan efektif lebih cenderung disukai oleh pengguna, contoh saja iphone yang hanya mempunyai 1 tombol ditengah sangat diminati pembeli. Sebailknya provider handphone nokia yang sudah familier dan banyak diminati sejak jaman kita sd dulu malah banyak ditinggalkan oleh pengguna dikarenakan terlalu ribet. Nah oleh karena itu saya mencoba memberikan pilihan 5 Add On Penting Untuk Desainer Web , yang saya gunakan di browser google chrome untuk menjadi acuan teman-teman agar lebih efektif lagi dalam hal bekerja ataupun belajar.
1. WhatFont
WhatFont merupakan add on chrome yang dapat membantu kita mengetahui jenis font yang digunakan pada sebuah website. Selain itu kita juga akan mengetahui besar kecilnya ukuran font, line-height, dan font-weight nya tidak terkecuali. Berikut ini saya ambil tulisan dari official web WhatFont
What is the easiest way to find out the fonts used in a webpage? Firebug and Webkit Inspector are easy enough to use for developers. However, for others, this should not be necessary. With this extension, you could inspect web fonts by just hovering on them. It is that simple and elegant.
It also detects the services used for serving the web fonts. Supports Typekit and Google Font API.
2. Capture Page (Fire Shot)
Banyak pilihan menu dari add on yang satu ini, malah boleh saya katakan paling banyak menu pilihan dari semua add on yang saya install. Kita bisa mem-foto atau capture full 1 page website, edit bagian mana yang ingin di capture dan lain sebagainya kemudian kita simpan dengan ekstensi png.
3. Awesome Screen Shoot
Sama halnya degan fireshot yang memiliki fungsi untuk meng-capture website, akan tetapi sesuai dengan namanya add on yang satu ini memberikan hasil resolusi capture yang lebih baik dari pesaingnya.
4. Responsive Site View
Responsive site view dapat kita gunakan sebagai media untuk testing website resposive di berbagai jenis ukuran layar. Keren deh, untuk yang baru belajar responsve web wajib dicobain.
5. Color Zilla
Yang terakhir ini sebenarnya sudah pernah saya bahas di postingan Kode Warna HTMLItulah postingan saya mengenai "5 Add On Penting Untuk Desainer Web" mudah-mudahan bisa bermanfaat untuk teman-teman sekalian, jika ada pertanyaan silahkan tinggalkan komentar anda disini
Download Ebook Javascript Indonesia
4 comments:
Posted by
Muhamad Reza Adityawarman
at
1:03 PM
Labels:
download,
ebook bahasa indonesia,
javascript
Javascript adalah sebuah bahasa script yang biasa digunakan atau dijalankan melalui web browser, biasa disebut dengan client side programming. Client di sini adalah browser, seperti: Google Chrome, Internet Explorer, Firefox, Safari, Opera dan lain-lain. Kode javascript biasanya disisipkan diantara kode-kode HTML atau bisa kita simpan terpisah dengan HTML, dan kita simpan dengan ekstensi .js . Teman-teman bisa menulis kode javascript di teks editor seperti notepad sekalipun, tapi alangkah baiknya jangan mengunaka notepad ya. Apakah saya butuh compiler untuk menjalankan javascript? Tidak perlu, cukup menjalankan javascript menggunakan browser. Semua browser mempunyai engine yang menginterpretasikan kode javascript kita.
Berminat mulai belajar dari awal sampai bisa jadi jago? nah ini saya nemu ebook tutorial javascript bahasa indonesia gratis yang bagus dijadikan acuan belajar dari blog codingwear. Total halamannya ada 49, menurut saya sangat cukup dan cocok sekali untuk belajar orang indonesia. Kenapa? ya biasa lah kita kan suka males baca kalo jumlah halamannya sampai ratusan :D, termasuk saya pribadi juga mengalami hal yang demikian. Setelah anda download alangkah baiknya langsung dipraktekkan, jangan sampai temen-temen sibuk nyari ebook tapi nanti setelah download malah gak dibuka-buka lagi. Editor text yang biasa saya gunakan adalah netbeans dan sublime text, jika temen-temen menginginkan editor yang ringan dan powerfull bisa menggunakan sublime text 2. Namun jika menginginkan banyak fitur dengan resource yang besar anda bisa menggunakan netbeans.
Web Author : Codingwear
Penulis : Desrizal
Daftar Isi :
1. Pengenalan javascript
2. Penanganan Event
3. Objek String
4. Objek Window
5. Array
6. Tanggal dan Waktu
7. Dynamic HTML
8. Penanganan Form
Ebook yang berjudul Javascript Guide ini dapat di download di slideshare, selahkan klik link ini download ebook javascript . Semoga postingan mengenai "Download Ebook Javascript Indonesia" ini dapat bermanfaat bagi teman-teman sekalian. Ingat ya, habis download buruan langsung dipraktekin
Monday, October 14, 2013
7 Alat Bantu Gratis Untuk Membuat Website Responsive
Menyambung postingan Segera Kuasai Responsive Layout saya pikir sangat dibutuhkan sekali pengetahuan mengenai website responsive lebih lanjutnya, mengingat banyaknya email yang saya dapatkan untuk membahas masalah ini. Jika kita coding sendiri dari awal sampai akhir, bisa saya jamin akan memakan waktu yang cukup lama untuk membangun sebuah website yang responsive. Istilah responsive web design pertama kali diciptakan
oleh Ethan Marcotte, sedangkan untuk pengertiannya sendiri menurut Ed Henderson yang dinamakan responsive web
design adalah penyajian konten dalam cara yang paling mudah diakses untuk
setiap pengguna viewport yang berbeda. Penonton website atau pengunjung dibuat
mudah dalam membaca informasi karena tampilan website di setiap ukuran layar mobile atau desktop akan berbeda-beda.
Metode
responsive web design tidak hanya cukup melakukan perubahan layout sesuai dengan ukuran browser yang
mengaksesnya, akan tetapi melakukan perubahan total secara keseluruhan terhadap
pendekatan yang kita pakai saat mendesain sebuah web. Untuk membantu dalam membangun dan mengembangkan website reponsive agar lebih cepat dalam pembuatannya, kita membutuhkan alat bantu yang sudah begitu banyaknya tersedia di internet. Saya pribadi hanya mempelajari bootstrap yang dibuat dan dikembangkan oleh team developer dari twitter ,inc. Selain dari bootsrap sendiri ternyata masih banyak framework css yang beredar diluar sana. Berikut ini telah saya kumpulkan 7 alat bantu dalam mengembangkan responsive website
2. Bootstrap
6. Simple Grid
Itulah 7 Alat Bantu Gratis Untuk Membuat Website Responsive , semoga dapat membantu teman-teman sekalian. Jika ada pertanyaan silahkan tinggalkan komentar
Download Ebook Tutorial Photoshop
Download Ebook Photoshop Bahasa Indonesia
Dilansir dari official website nya sendiri sebenarnya photoshop idel digunakan untuk :
1. Perancang Grafik (graphic designer)
2. Fotografer
3. Perancang Web (web designer)
4. Penyedia layanan cetak (print service provider)
Baca Selengkapnya
Siapa sih yang tidak mengenal photoshop, program editing gambar yang sangat perlu dikuasai oleh desainer web ataupun programmer sekalipun. Sofware Adobe Photoshop adalah suatu program editing gambar atau foto yang dipergunakan untuk membuat, dan mengolah suatu gambar (image) digital dengan cara tehnik dan efek yang sangat beragam. Kita dapat memanfaatkan untuk membuat ilustrasi gambar, koran, cover buku, flyer, logo, dan tentu saja dapat kita gunakan sebagai media untuk men-desain website.
Adobe Photoshop berada garis terdepan dalam inovasi pengolah gambar (digital imaging), dan mereka telah memberikan banyak kontribusi bagi perkembangan dunia digital.
Dalam bundel Adobe Photoshop Creative Suite, mereka tidak hanya satu program Adobe Photoshop saja melainkan dua pilihan yaitu Adobe Photoshop CS5 dan Adobe Photoshop CS5 Extended. Adobe Photoshop memuat semua fitur yang Anda sukai dan juga butuhkan. Photoshop mempercepat kurva (path) dari imajinasi untuk image. Photoshop ini sangat ideal untuk pekerja seni kreatif profesional seperti perataan layer secara otomatis dan teknik pencampuran komposisi secara “advance”.
Dilansir dari official website nya sendiri sebenarnya photoshop idel digunakan untuk :
1. Perancang Grafik (graphic designer)
2. Fotografer
3. Perancang Web (web designer)
4. Penyedia layanan cetak (print service provider)
Untuk memulai pembelajaran mengenai photoshop saya akan memberikan link download ebook yang diupload di scribd, silahkan kunjungi link berikut Ebook Belajar Photoshop
Semoga postingan saya tentang "Download Ebook Photoshop Bahasa Indonesia" kali ini dapat bermanfaat bagi teman-teman.
Wednesday, July 17, 2013
10 Daftar Web Hosting Gratis
Halo kali ini saya memposting mengenai "10 Daftar Web Hosting Gratis", buat teman-teman yang mempunyai target dan keinginan yang besar dalam mencapai cita-cita sukses dalam internet marketing, web developer, front end developer, web designer atau apa pun itu yang membutuhkan dukungan dari sebuah website namun mempunyai biaya yang sangat-sangat minim maka penyedia web hosting gratis adalah salah satu solusi kita. Untuk seorang calon internet marketing web menjadi ajang uji coba dan latihan untuk meningkatkan ilmu seo mereka, nah lalu bagi kita apa perlunya web? ya jelas perlu dong.. lah kan judul dari kerjaan kita aja ada title web sama developer nya.
Sebelum lebih lanjut apa teman-teman sudah tahu pengertian dari hosting? Hosting adalah suatu space atau tempat di internet yang bisa digunakan untuk menyimpan data yang ada di web. Baik situs pribadi, situs institusi, situs advertising, majalah online, online shop atau lain lain. Tapi jangan kalian sangka yang gratis itu pasti jelek! gak semuanya kok, tergantung fungsi dan tujuan yang kita butuhkan. Jika dianggap fungsi dan tujuan yang kita inginkan sudah tercapai tidak ada salahnya kita menggunakan yang gratisan, itu menurut saya pribadi ya.
Langsung saja berikut ini saya berikan referensi 10 Daftar Web Hosting Gratis :
1. 3owl
- 100% Free Php Web Hosting.
- Unlimited Disk & Bandwidth.
- No hidden fees.
- No Forced Ads.
- Wordpress, Php & MySql support.
- Dll.
2. 000webhost.com
- 1500 MB of Disk Space
- 100 GB Bandwidth
- Your own domain hosting
- cPanel Control panel
- Website Builder
- Over 500 website templates ready for download
- Free POP3 Email Box and Webmail access
- FTP and Web based File Manager
- PHP, MySQL, Perl, CGI, Ruby.
- No Ads at all !
3. 1freehosting
- 10.000 MB disk space
- Bandwidth limit 100,000 MB/month.
- cPanel control panel, Fantastico.
- MySQL 5 Databases Server.
- Addon domains.
- Web File Manager.
- POP3 email, IMAP, WebMail Access (RoundCube, SquirellMail), Mail forwarding.
- Custom Cron jobs support.
- Customisable Error Pages.
- Parked domain names allowed.
- Weekly backups.
- .htaccess supported.
- Web SSH console.
- Hotlinking protection.
- Free website builder and publisher with profesional web design templates.
- ionCube Loaders.
- Zend Optimizer.
- SpamAssasin Protection.
- Password protected directories.
- IP address deny Manager.
- FreeHosting on Dual Quad Processor Performance Linux Servers.
- No Ads and allowed your ads
- 1000 MB (one gigabyte!) Disk Space
- FTP account and File Manager
- Control Panel
- MySQL databases & PHP Support
- Free tech support
- Addon domain, Parked Domains, Sub-Domains
- Free Community Access (Forums)
- Clustered Servers
- No ads!
- Disk Space 6000MB
- Data Transfer (Monthly)50GB
- Number Of Accounts Unlimited
- FTP Access Yes
- AdvertisementsNo
- 300 MB disk space
- 10.000 Megabytes of bandwidth
- 5 Add-on domains
- 5 Sub domains
- PHP with MySQL databases
- PHP Flags manager
- FTP account
- File manager
- Webmail, POP3 email
- MYSQL, Php MyAdmin
7. Idhostinger
Nah ini salah satu penyedia web hosting yang pernah saya coba, selain simple dan gak pake ribet layanan yang diberikan sangat-sangat ekslusif untuk ukuran gratisan. Tampilan website yang menarik dan mudah digunakan, bahkan ada domain gratis segala loh! serukan :)
- Space 2GB
- Bandwidth 100GB
- PHP dan MySQL
- Site Builder
- Tanpa iklan atau banner
- Dll.
- Any hidden costs or price?
- No ads!
- 100 GB Bandwidth
- 100 GB Disk space
- Unlimited Addon domains
- 5 Email accounts
- 5 FTP accounts
- 5 MySQL database
- 5 Free Subdomains
- 5 Parked domains
- Website builder, Templates
- PHP5, cPanel, cURL, Backups & more
9. awardspace.com
- 250 MB Disk Space
- 5 GB Traffic
- 1 Domain Hosting
- 3 Subdomains
- 1 MySQL(v.5) Database
- 100% NO ADS
- PHP5 , Perl/CGI-BIN , FTP
- Joomla & Wordpress Installer
- 1 Email(IMAP, POP3), Webmail
- Email Sending (SMTP ON)
10. 100webspace.com
- Monthly Price /paid annually/ $0.00
- Monthly Price /paid monthly/ N/A
- Data Storage 100 MB
- Data Transfer 3000 MB
- Domains Hosted 1
- Setup Fee FREE
- Money Back Guarantee -
- Elefante Free Scripts Installer
- FREE Domain Registration
- Domain Registration/Transfer Fee $10.00
Mungkin teman-teman bertanya, bila ada hosting yang gratis, mengapa harus menggunakan penyedia jasa yang berbayar? atau apa kelemahan dari web hosting gratis? kenapa sampai-sampai penyedia hosting rela untuk memberikan space disk nya yang banyak kepada pengguna dengan cuma-cuma alias gratis? Oke saya akan mencoba menjawab sekaligus pertanyaan diatas. Domain dan hosting berbayar menawarkan teman-teman fitur-fitur yang tidak pelit atau minim seperti penyedia hosting gratisan. Contohnya tersedianya fitur-fitur seperti: fitur FTP, fitur webmail yang tidak terbatas, fitur mysql, bebas iklan yang tidak kehendaki, dan yang lain sebagainya. Sedangkan hosting gratis mempunyai banyak batasan dan kendala saat digunakan. Kita tidak bisa menentukan space yang akan kita gunakan, sering adanya iklan-iklan yang tidak kita kehendaki, aksesnya yang lambat, dan lain sebagainya. Untuk tahapan hanya "belajar" disarankan untuk menggunakan yang gratisan saja, nah sedangkan nanti jika sudah mahir dan kita sudah memasuki tahap untuk komersil silahkan gunakan domain dan hosting yang berbayar. Agar lebih aman, lebih stabil dan lebih cepat untuk di akses. Sekian postingan saya kali ini , dan udah-mudahan artikel 10 Daftar Web Hosting Gratis dapat membantu teman-teman sekalian :)
Tuesday, July 16, 2013
Kode Warna HTML
Banyak yang kebingungan mengenai kode warna di html ketika membangun sebuah website. Apa perlu kita menghapal semua kode warna di HTML? saya jawab tidak perlu. Mengapa? karena otak kita tidak akan mampu menghapal semua kode warna, kecuali kalo memang anda genius dan mempunyai IQ diatas 180 wow banget lah. Dan kalaupun kita genius kayaknya kode warna itu gak perlu dihapal juga deh, sayang itu memori otaknya. Nah untuk mengatasi keterbatasan kita, bisa digunakan menggunakan bantuan add on atau tabel kode warna html. Mari kita bahas satu persatu :)
1. Menggunakan add on
Cara mudah untuk mengetahui kode warna html adalah dengan menggunakan add on, banyak add on yang mampu menampilkan kode warna dari suatu halaman website, baik itu font color, background, atau bahkan kode warna di sebuah gambar. Salah satu add on chrome dan mozilla andalan saya adalah ColorZilla. Saya suka dengan colorzilla karena mempunyai fitur-fitur yang mengasyikan, salah satunya adalah fitur color picker seperti yang ada di fitur photoshop. Dulu ketika saya belum mengenal colorzilla kerjaan saya adalah, print screen contoh warna dari web browser lalu di inspect warnanya menggunakan photoshop. Lumayan sangat menyita waktu, dan lumayan membuat saya cukup kesal karena harus bulak balik dari web browser, paint , lalu ke photoshop. Kalo sekarang sih tinggal buka aja melalui web browser. Kita cari warna yang enak dilihat, lalu tinggal klik colorzilla dan taraaaaaa udah dapet deh tuh warnanya. Salah satu tempat favorit saya untuk mencari inspirasi warna adalah di dribbble.com
Di website pengembangnya disebutkan bahwa colorzilla :
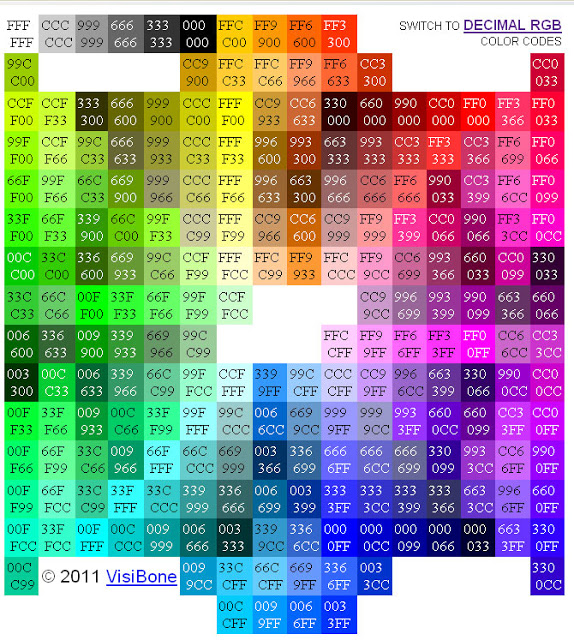
2. Tabel Kode Warna
Cara kedua ini menurut saya kurang efektif bagi profesioal, tapi untuk seorang nubie cara ini cukup membantu kita kok. Hanya saja pilihan warna nya itu statis tidak bisa kita merubah sendiri. Untuk penggunaannya kita cukup menambahkan kode '#' didepan kode angka , contohnya jika ingin menggunakan warna putih kita bisa menggunakan '#FFFFFF' . Hanya saja tabel kode warna html ini , cuman kita gunakan ketika baru-baru saja. Ketika sudah mahir gunakan lah add on atau di photoshop juga ada tuh modul untuk inspect warna nya.
Itulah tentang bahasan kode warna html mudah-mudahan bisa membantu, jika ada pertanyaan silahkan memberikan komentar.
Baca Selengkapnya
1. Menggunakan add on
Cara mudah untuk mengetahui kode warna html adalah dengan menggunakan add on, banyak add on yang mampu menampilkan kode warna dari suatu halaman website, baik itu font color, background, atau bahkan kode warna di sebuah gambar. Salah satu add on chrome dan mozilla andalan saya adalah ColorZilla. Saya suka dengan colorzilla karena mempunyai fitur-fitur yang mengasyikan, salah satunya adalah fitur color picker seperti yang ada di fitur photoshop. Dulu ketika saya belum mengenal colorzilla kerjaan saya adalah, print screen contoh warna dari web browser lalu di inspect warnanya menggunakan photoshop. Lumayan sangat menyita waktu, dan lumayan membuat saya cukup kesal karena harus bulak balik dari web browser, paint , lalu ke photoshop. Kalo sekarang sih tinggal buka aja melalui web browser. Kita cari warna yang enak dilihat, lalu tinggal klik colorzilla dan taraaaaaa udah dapet deh tuh warnanya. Salah satu tempat favorit saya untuk mencari inspirasi warna adalah di dribbble.com
Di website pengembangnya disebutkan bahwa colorzilla :
Bagi yang berminat silahkan download di http://www.colorzilla.com/chrome/ColorZilla untuk Google Chrome adalah ekstensi yang membantu pengembang web dan desainer grafis dengan tugas-tugas terkait warna - baik dasar dan lanjutan.ColorZilla termasuk Color Picker, Eye Dropper, Gradient Generator dan banyak tambahan alat warna maju.Dengan ColorZilla Anda bisa mendapatkan bacaan warna dari setiap titik di browser Anda, cepat menyesuaikan warna ini dan tempel ke program lain. Anda dapat menganalisis halaman dan memeriksa palet warnanya. Anda dapat membuat canggih multi-berhenti CSS gradien.
2. Tabel Kode Warna
Cara kedua ini menurut saya kurang efektif bagi profesioal, tapi untuk seorang nubie cara ini cukup membantu kita kok. Hanya saja pilihan warna nya itu statis tidak bisa kita merubah sendiri. Untuk penggunaannya kita cukup menambahkan kode '#' didepan kode angka , contohnya jika ingin menggunakan warna putih kita bisa menggunakan '#FFFFFF' . Hanya saja tabel kode warna html ini , cuman kita gunakan ketika baru-baru saja. Ketika sudah mahir gunakan lah add on atau di photoshop juga ada tuh modul untuk inspect warna nya.
Itulah tentang bahasan kode warna html mudah-mudahan bisa membantu, jika ada pertanyaan silahkan memberikan komentar.
Download Ebook HTML5
Pada kesempatan kali ini saya akan membagikan link Download Ebook HTML5 Gratis gimana ada yang butuh gak? kalo butuh sebentar ya kita bahas dulu mengenai dasar-dasar HTML5. HTML5 adalah pembaruan dari html yang sudah kita bahas dahulu. Banyak fitur-fitur baru dengan adanya html5, kita bisa menyetel video, mp3, dan membuat animasi yang seperti flash hanya dengan menggunakan HTML5. Loh enak dong kalo gitu? ya memang sangat memudahkan kita sebagai front end developer. Bagi teman-teman yang ingin belajar HTML5 silahkan download disini
Itulah ebook HTML5 Gratis "Download free HTML5 Cookbook" , mudah-mudahan bisa meringankan dan membantu teman-teman sekalian.
Download 40 Icon Social Network
Hari ini saya akan membagikan 40 icon social network flat design secara gratis , lagi-lagi flat design ya? hehehehe memang design satu ini sangat booming di tahun 2013.
Link download 40 social media flat icons
8 Inspirasi Website Flat Design
Menyambung postingan saya mengenai Flat Design sekarang saya akan mempostingkan contoh-contoh desain website flat design sebagai acuan atau referensi kalian dalam mendesain web. Untuk nuwbie ketika mendesain memang harus mempunyai acuan atau patokan dalam mendesain. itung-itung sebagai gambaran desain web kita. Jika kalian merasa hal seperti ini dianggap salah saya tegaskan disini anggapan itu SALAH BESAR , kenapa? dulu saya juga merasa bahwa mematok desain orang lain itu salah satu bagian dari menjiplak. Tidak bisa kita pungkiri bahwa hal ini benar, tetapi sekali lagi yang perlu ditekankan adalah notabane nya kita ini baru dalam dunia desain web. Kita hanya belajar cara mendesain website yang baik dari ahli nya. Coba misalkan jika kalian benar-benar baru dalam mendesain website dan mencoba membuat template dalam bentuk PSD atau HTML saya yakin hasil yang didapatkan tidak akan memuaskan. Awal-awal boleh kita menjiplak sama persis untuk belajar, tetapi masa iya selamanya kita mau menjiplak? kapan kita bisa menjadi orang yang kreatif nya kalo menjiplak terus. Ingat pepatah lama yang mengatakan kalau "Kita Bisa Karena Terbiasa" nah poin ini yang ingin saya tekankan ke teman-teman sekalian.
Kita perlu melihat-lihat hasil desain orang lain, tetapi hanya sebatas melihat sebagai acuan trend desain web sekarang. Bukan menjiplak ya :) , karena saya sangat-sangat malu sekali banyak orang indonesia yang melakukan plagiat atau jiplak desain orang lain. Bahkan di salah satu forum mengatakan bahwa orang-orang di indonesia tidak kreatif, jika ada kasus tentang plagiat negara-negara yang disalahkan antara lain india dan indonesia. Cukup membuat saya menarik nafas "hufffftttt".
Oke kembali ke topik utama kita, berikut 8 inspirasi website flat design pilihan saya :
1. MIXD
2. Bandung Flat (Buatan Saya)
4. DC Media
5. Sebastiano Graliilli
6. INC
7. Unroll
8. Playground Inc.
Itulah 8 inspirasi website flat design yang bisa saya berikan kepada teman-teman,mudah-mudahan bisa membantu. Jika ada yang ingin ditanyakan silahkan tinggalkan komentar :)
3 Tutorial Animasi Keren HTML5
Hai setelah lama tidak membuat postingan baru, kali ini saya akan membagikan 5 tutorial animasi keren html5. Banyak sekali yang bisa kita lakukan hanya menggunakan bahasa HTML5 , mau tau? oke mari kita langsung lanjut aja ke tutorial-tutorialnya :)
1. Membuat Persentasi Kreatif Menggunakan HTML5
Ini sangat membantu para mahasiswa , atau pekerja kantor pada saat melakukan persentasi ke dosen atau ke klien. Kita mempunyai nilai lebih jika kita membuat persentasi menggunakan HTML5 , kenapa? karena baik dosen atau pun klien akan terpukau dengan persentasi kita. Ada nilai plus dari orang yang melihat hal yang tidak biasa, power point mah lewat :p . Tapi ada sayangnya nih bagi para pengguna apple sangat disayangkan tutorial ini tidak bisa digunakan, jika menggunakan browser safari. Browser yang support atau mendukung adalah mozilla firefox dan google chrome. Tampilan dari persentasi ini pun mudah untuk di custom bagi yang penasaran silahkan pelajari dan download tutorialnya disini Persentasi HTML5
2. Drag dan drop photo
Sekarang silahkan pelajari tutorial drag and drop photo mudah-mudahan bisa membantu teman-teman sekalian.
3. Membuat Animasi Jam Menggunakan HTML5
Pasti sudah mafhum dan paham sama jam kan? langsung aja gak usah panjang lebar ya cek tutorialnya disini Animasi Jam
Itulah 3 tutorial yang saya dapatkan dari blognya mas andrew , mudah-mudahan bisa bermafaat dan membantu untuk teman-teman semua. Perlu saya beritahukan bahwa jika teman-teman mau mem-publish ulang tutorial ini harap sertakan sumbernya, karena license itu sangat sensitif.
Wednesday, June 19, 2013
Cara Membuat Website
Kesempatan kali ini saya akan membahas bagaimana cara membuat website. Sebelum lebih lajut pembahasannya apakah ada yang tau definisi website itu apa? website adalah kumpulan halaman web yang saling terhubung satu dengan lainnya yang berisi file-file berupa kode pemrograman, gambar, suara, video, tulisan atau bahkan animasi. Website biasa digunakan untuk menyampaikan informasi yang ingin dipublikasikan secara luas melalui media internet, sehingga informasi dapat diketahui oleh semua orang di muka bumi ini. Namun seiringnya waktu website mempunyai fungsi lain , antara lain sebagai ecommerce, elearning, majalah online , company profile, dan masih banyak lagi yang lainnya.
Mari kita bahas bagaimana cara membuat web itu, ada dua opsi pilihan dalam membuat website antara lain sebagai berikut :
- Menggunakan CMS (Content Management System)
- Urutan ke 2 SEO Friendly terbaik di kategori CMS , nomor satu masih ditempati oleh blogspot.
- Besarnya dukungan dari wordpress.
- Banyaknya plugin dan template gratis.
- Keamanan yang handal.
Jika teman-teman berniat membangun website menggunakan wordpress berikut saya sertakan referensi belajar wordpress bahasa indonesia :1. http://id.wordpress.org/
Untuk ebook juga kalian bisa mendownload kumpulan ebook wordpress disini. Untuk mendownload template wordpress bisa di http://www.nicewordpress.com karena mempunyai banyak pilihan menarik.
2. Koding Sendiri
2. Koding Sendiri
Memang jika kita mau ambil mudahnya saja tanpa mengamati hal lain pilihan menggunakan CMS adalah jawaban yang tepat, namun jika kalian kuliah di bidang informatika apa mau pake CMS yang tinggal pakai? saya jawab dengan tegas TIDAK! hal yang sangat tidak rasional jika kalian beranggapan seperti itu. Memang perusahaan juga banyak membutuhkan calon pekerja yang bisa membangun aplikasi menggunakan CMS, namun hal yang perlu kita pertimbangkan antara lain adalah :
Wordpress Juga Koding
Jika tujuan hidup kalian menjadi seorang developer CMS apa mungkin teman-teman hanya mengubah navbar, dan header? haloooo.... kita mahasiswa mas, mbak malu dong sama anak SMK yang udah lebih jago dibandingin kita-kita mahasiswa yang lebih tinggi derajat pendidikannya. Namun terkadang status pendidikan itu tidak terlihat, ketika di dunia kerja yang lebih punya action itu kebanyakan anak SMK loh. Mohon maaf sebelumnya dikampus sering saya temui hal yang seperti ini, mahasiswa beranggapan menjadi developer itu hal yang gampang karena sudah terbiasa menerima pesanan website menggunakan wordpress, joomla dan apa pun itu namanya. Modalnya hanya tau mengubah gambar, navbar, header atau judul web serta menambahkan fungsi-fungsi menggunakan plugin. Apa bisa hal seperti ini kita sebut sebagai web desainer atau front end developer? lanjut kebagian selanjutnya.
Wordpress dibuat pake apa?
Seenggaknya yang perlu kita tau itu adalah HTML dan CSS, bisa dibayangkan kan kalau seandainya klien minta permintaan yang macem-macem. Misal kita ambil contoh klien pengen mengubah warna background, lebar konten , warna tulisan, jenis font, ukuran font, ngubah tata letak konten dan lain sebaginya. Sedangkan kita hanya mengandalkan template wordpress saja yang udah dari sananya tampilannya kayak gitu, mau gimana coba? mau searching di internet? atau nanya ke forum? oke, bisa masalah kalian teratasi untuk sekali dua kali tapi yang perlu saya tekankan adalah masalah itu akan terus ada dan tidak bisa kita prediksi sebelumnya. Semua hal yang instan itu nggak baik, perlu adanya usaha yang keras dan sering dicoba. Ambil contoh deh mie instant kalo kebanyakan dimakan juga enek dan gak bagus untuk kesehatan, maklum saya alumni anak kosan. Dulu sering ngerasain makan mie tiap tengah malem buat ngakalin biaya waktu masih pacaran dulu. Begitu juga sama dengan CMS , semakin banyak kita menggunakan CMS di setiap projek maka makin banyak menemukan masalah karena yang membuat dari awal bukan kalian. Sehingga lebih sulit untuk dipahami dibandingkan dengan kita membuat web dari awal sendiri, dan ketika sudah mencapai titik jenuh , stuck dan capek kita akan "menyerah".
Jika memang pilihan teman-teman lebih memilih menggunakan CMS tidak ada salahnya, yang menjadi akar permasalahan adalah kemampuan kita dalam meng-custom web. Minimal kita perlu memahami HTML dan CSS, jika sudah paham segera belajar juga HTML5 dan CSS3 lalu lanjut ke javascript dan terakhir responsive design.
Gimana udah ada niatan buat web dengan cara ngoding sendiri? kalo udah ada saya ucapkan selamat :) kalian sudah maju 1 langkah lebih awal dibandingkan teman-teman yang lain. Sebelum kita lanjut ada yang mau saya sampaikan terlebih dahulu, semua hal yang bagus itu dimulai dari 0 dan diperlukan sikap pantang menyerah , selalu ingin lebih pintar, tidak mudah putus asa dan juga tidak sombong jika sudah pintar kelak. Mohon maaf sebelumnya jika saya terlihat seperti menggurui, maksud saya bukan kesana. Saya cuma pengen ngebuka mata temen-temen gimana ngeliat kondisi nyata untuk menjadi web developer atau front end developer yang handal. Sebenarnya ada 2 jenis website yang ada di internet, web statis dan web dinamis. Web statis adalah website yang hanya bersifat menampilkan saja, tidak tersambung dengan database sehingga tidak bisa memproses atau mengolah data. Sedangkan Web dinamis adalah website yang mampu mempermudah pekerjaan manusia, tersambung ke database , dan di dalam nya terdapat proses pengolahan data (insert, update, delete, dsb). Dikarenakan fokus kita lebih ke arah menjadi front end dan web desainer maka kita akan membahas bagaimana cara membuat website statis menggunakan HTML , CSS, dan Jquery.
Adapun hal-hal yang perlu kita kuasai antara lain adalah:
Bahasa Pemrograman
Bahasa yang harus kita kuasai adalah HTML (Hyper Text Markup Languange) , CSS (Cascading Style Sheet), dan Jquery. HTML sebagai bahasa markup untuk membangun website, CSS sebagai bahasa pemrograman yang mengatur tampilan website mulai dari style sampai tata letak konten, sedangkan jQuery adalah kumpulan plugin javascript yang mampu memberikan efek-efek manarik.
Editor Gambar
Saya pribadi biasa menggunakan photoshop, tetapi selain itu masih banyak editor gambar lain yang bisa membantu mempermudah pekerjaan kita.
Referensi untuk belajar HTML bisa dilihat disini , sedangkan referensi untuk belajar css bisa dilihat disini. Semoga artikel saya dapat membantu teman-teman sekalian, sehingga mempunyai gambaran hal-hal yang diperlukan dalam mebuat website, silahkan tinggalkan komentar jika ada hal-hal yang ingin ditanyakan atau didiskusikan.
Subscribe to:
Posts (Atom)