Tuesday, July 16, 2013
Kode Warna HTML
Banyak yang kebingungan mengenai kode warna di html ketika membangun sebuah website. Apa perlu kita menghapal semua kode warna di HTML? saya jawab tidak perlu. Mengapa? karena otak kita tidak akan mampu menghapal semua kode warna, kecuali kalo memang anda genius dan mempunyai IQ diatas 180 wow banget lah. Dan kalaupun kita genius kayaknya kode warna itu gak perlu dihapal juga deh, sayang itu memori otaknya. Nah untuk mengatasi keterbatasan kita, bisa digunakan menggunakan bantuan add on atau tabel kode warna html. Mari kita bahas satu persatu :)1. Menggunakan add on
Cara mudah untuk mengetahui kode warna html adalah dengan menggunakan add on, banyak add on yang mampu menampilkan kode warna dari suatu halaman website, baik itu font color, background, atau bahkan kode warna di sebuah gambar. Salah satu add on chrome dan mozilla andalan saya adalah ColorZilla. Saya suka dengan colorzilla karena mempunyai fitur-fitur yang mengasyikan, salah satunya adalah fitur color picker seperti yang ada di fitur photoshop. Dulu ketika saya belum mengenal colorzilla kerjaan saya adalah, print screen contoh warna dari web browser lalu di inspect warnanya menggunakan photoshop. Lumayan sangat menyita waktu, dan lumayan membuat saya cukup kesal karena harus bulak balik dari web browser, paint , lalu ke photoshop. Kalo sekarang sih tinggal buka aja melalui web browser. Kita cari warna yang enak dilihat, lalu tinggal klik colorzilla dan taraaaaaa udah dapet deh tuh warnanya. Salah satu tempat favorit saya untuk mencari inspirasi warna adalah di dribbble.com
Di website pengembangnya disebutkan bahwa colorzilla :
Bagi yang berminat silahkan download di http://www.colorzilla.com/chrome/ColorZilla untuk Google Chrome adalah ekstensi yang membantu pengembang web dan desainer grafis dengan tugas-tugas terkait warna - baik dasar dan lanjutan.ColorZilla termasuk Color Picker, Eye Dropper, Gradient Generator dan banyak tambahan alat warna maju.Dengan ColorZilla Anda bisa mendapatkan bacaan warna dari setiap titik di browser Anda, cepat menyesuaikan warna ini dan tempel ke program lain. Anda dapat menganalisis halaman dan memeriksa palet warnanya. Anda dapat membuat canggih multi-berhenti CSS gradien.
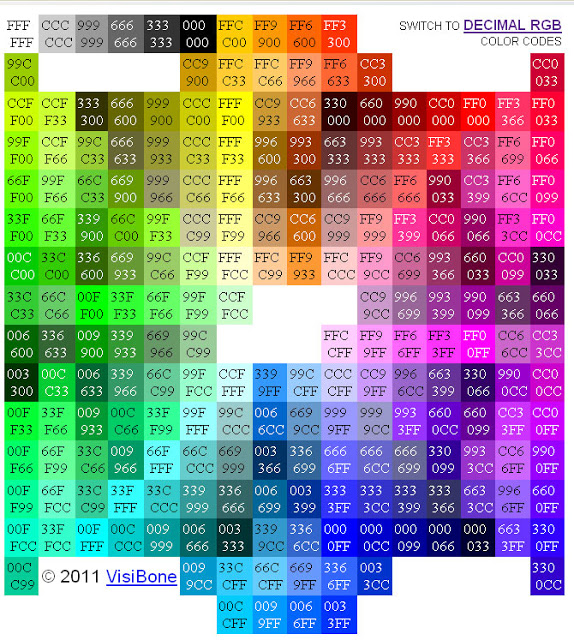
2. Tabel Kode Warna
Cara kedua ini menurut saya kurang efektif bagi profesioal, tapi untuk seorang nubie cara ini cukup membantu kita kok. Hanya saja pilihan warna nya itu statis tidak bisa kita merubah sendiri. Untuk penggunaannya kita cukup menambahkan kode '#' didepan kode angka , contohnya jika ingin menggunakan warna putih kita bisa menggunakan '#FFFFFF' . Hanya saja tabel kode warna html ini , cuman kita gunakan ketika baru-baru saja. Ketika sudah mahir gunakan lah add on atau di photoshop juga ada tuh modul untuk inspect warna nya.
Itulah tentang bahasan kode warna html mudah-mudahan bisa membantu, jika ada pertanyaan silahkan memberikan komentar.
Subscribe to:
Post Comments (Atom)








No comments:
Post a Comment